Are you a t-shirt designer? Well, if yes, then you may have genuine cause to offer t-shirt mockups to your fans and customers. Although it seems to be easy, it can be extremely challenging to make these mockups look real. This is specifically because, in the blank t-shirt mockup, you are possessing folds and curves.
Today, in this guide, we will focus on talking about the best software for designing a T-Shirt and the best ways in which you can use Photoshop to make a more convincing demonstration of your graphic t-shirt art specifically for display. So, if you have an idea for a cool t-shirt, then this guide will surely prove to be very worthy for you. After you are done with your designing part, your main goal is to show off the specific way in which your potential buyers will look at your t-shirt.
What is Referred To as a Mockup?
If you are not sure, what is a mockup, then don’t worry. Now, we will have a look at this. Talking about the mockup, it is a replica or model of a specific structure or machine that is utilized for experimental or instructional purposes.
In this world of customized garments, you would be able to create a mockup for virtually anything. Yes, you have heard it right, it can include almost anything from packaging, mugs to t-shirts, and a lot more. One of the most important things to keep in mind is that you can use mockups for a wide variety of things which include:
Presentation
Marketing
Website storefront
Apparel printers reference
In this regard, you have two options available with you, either your t-shirt mockup can be staged alone or worn by models. Designing a branded mockup will aid in the success of your brand. The best part about this is, it can be easily recognized by your audience. But, if you are looking forward to creating a branded mockup from the starting, then it is not at all an easy task. There are several things that you need to essentially consider in this regard. To make an effective customized mockup design, the first and the most important thing is to hire a skilled and professional graphic designer who will manage the overall work according to your needs.
So, all in all, it is a customizable interpretation of the visual appearance of a particular product. It is something which helps the customers to understand how much of the item will be used. Also, the customers can easily get an idea about what it would be like to own that product, for example, a t-shirt. Therefore, it can be called an effective way in which you can display your product in a practical setting. It will allow the people to get a transparent idea about how that particular product looks in real life,
What are the Most Important Advantages of Making Use of Mockups?
Mockup helps to provide you with immediate high-quality shots of products. Those who are inclined towards creating mockups will consider certain stuff like skew, reflection, shadow, direction, etc. for creating a realistic final image.
Due to this reason, it is well-suited while making a diverse range of designs or logos. The final result will have the feel as well as the look of a professional product photograph.
Another important benefit associated with mockups is that you would be able to display your design on various types of garments. So, it can be called an effective way in which you can test out which artwork works effectively with different types of garments.
Knowing this will prove to be very helpful before you commit to a print run. In case, you are not sure about what your customers would like, then mock-ups are also an effective way to present prospective products to them. Therefore, it provides you with a great opportunity to know which product is the most popular.
With the help of mockups, you get the option to show your product in various scenarios. It will allow you to tell a story about your product by showing what it looks like when folded, worn, or on a hanger. So, your potential customers get a feel and idea about the product.
Mockups contribute to providing you with a very good idea about the proper quote. Along with that, these are also considered to be a great visual reference which means that the ultimate product you get is guaranteed to look the exactly same as you designed it.

What is a T-Shirt Mockup PSD?
It is particularly a blank t-shirt mockup that you can edit in Adobe Photoshop. Talking about the PSD, it is the name of a Photoshop image file. You can think of .psd exactly in the same way as a .png or .jpg extension specifically for the images. In this regard, you should keep in mind that you will require Photoshop on your computer for opening as well as editing a PSD file. In this case, you can make use of the smart layers feature in Photoshop quickly as well as easily replace the graphics on your t-shirt.
Another thing that you can do is to make use of editing tools for manipulating the color, button, labels along other elements of the t-shirt. It is a powerful T Shirt Design Tool that enables users to easily create unique and professional-looking designs with just a few clicks. This software allows users to experiment with different colors, fonts, and images to create a unique design. It also allows them to customize the design to their exact specifications.
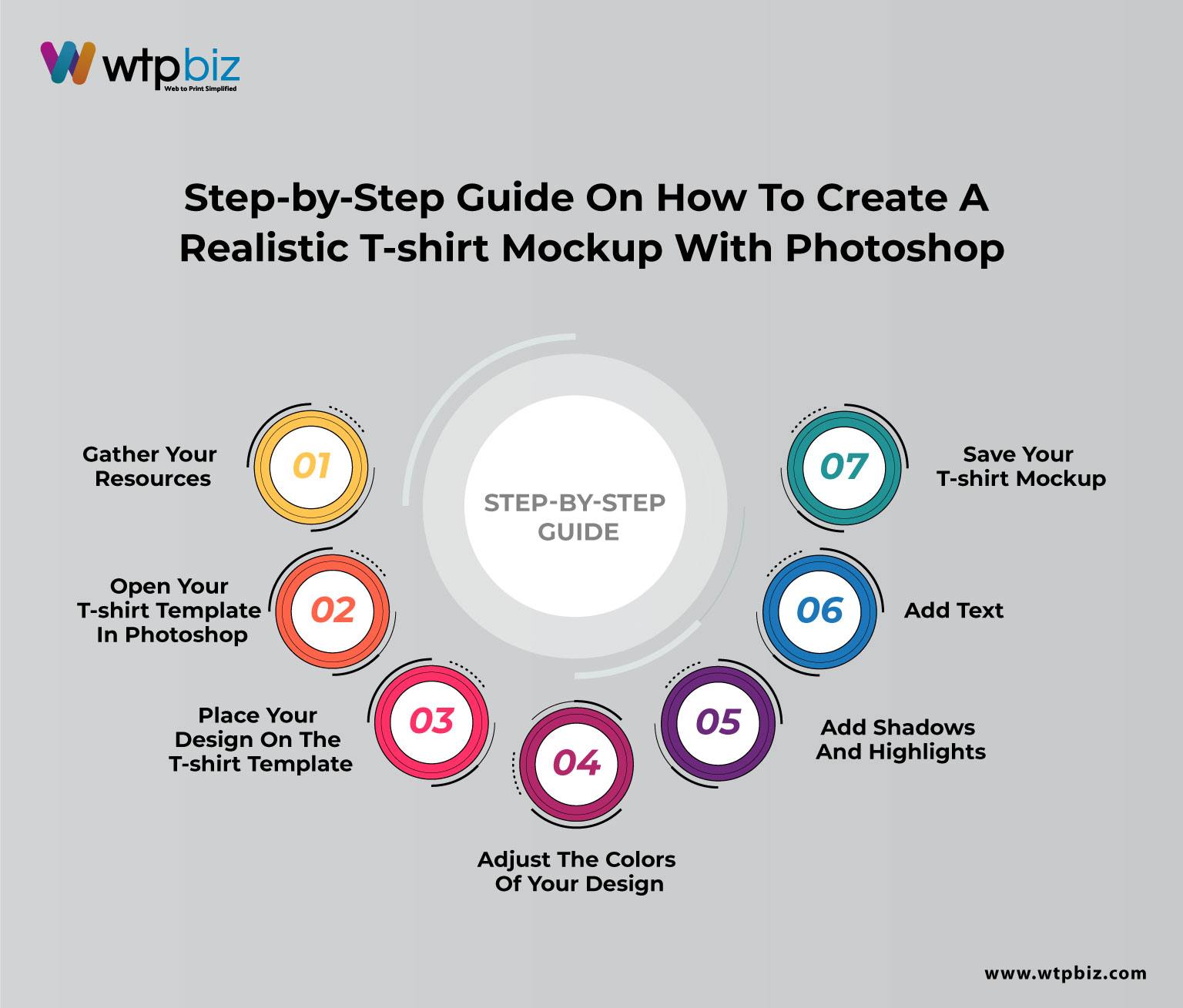
Step-By-Step Guide on How to Create a Realistic T-Shirt Mockup with Photoshop

Designing a t-shirt with the best software for designing a t-shirt can be a great way to customize a look to fit your style. Whether creating a custom t-shirt for your business, a special event, or just for yourself, a realistic t-shirt mockup can be a great way to show off your design. Photoshop is the perfect software for creating a realistic t-shirt mockup to help you display your design in the best light.
Step 1: Gather your resources:
Before designing your t-shirt mockup, you must ensure you have all the necessary resources. The most important resource you will need is a blank t-shirt template that you can use as the base of your design. You can find free t-shirt templates online or purchase one from a stock image site. Once you have your template, you will also need a high-quality image of your design, which you can create or purchase from a stock image site.
Step 2: Open your t-shirt template in Photoshop
Once you have gathered the necessary resources, it’s time to open your t-shirt template in Photoshop. First, open Photoshop and create a new file. Then, navigate to your t-shirt template and open it in Photoshop. You will now have a blank t-shirt template you can begin designing.
Step 3: Place your design on the t-shirt template
Now that your t-shirt template is open in Photoshop, you can place your design onto the template. To do this, simply drag and drop the image of your design onto the t-shirt template. You can use the move tool to adjust the size and positioning of your design. Once you have placed your design, you can use the transformation tool to adjust the size and shape of your design.
Step 4: Adjust the colors of your design
One of the most important steps when creating a realistic t-shirt mockup is adjusting the colors of your design. You can use the color balance tool to adjust the colors of your design to match the colors of your t-shirt template. You can also use the hue/saturation tool to make subtle adjustments to the colors of your design.
Step 5: Add shadows and highlights
Now that you have adjusted the colors of your design, it’s time to add shadows and highlights to your t-shirt mockup. You can use the burn and dodge tools to add shadows and highlights to your t-shirt mockup. These tools will help to give your design a more realistic look.
Step 6: Add text
If you want to add text to your t-shirt mockup, you can do so by using the type tool. You can choose from various fonts and colors to create an eye-catching design.
Step 7: Save your t-shirt mockup
Once you have finished designing your t-shirt mockup, it’s time to save it. To save your t-shirt mockup, click on the “File” menu and select “Save As.” From here, you can choose the format you want to save your t-shirt mockup in.
Creating a realistic t-shirt mockup with Photoshop is a great way to showcase your design. With the right resources, tools, and techniques, you can create a realistic t-shirt mockup quickly. With Photoshop, you can easily adjust the colors, add shadows and highlights, and add text to your t-shirt mockup to create a stunning design. Whether creating a t-shirt design for yourself or a business, a realistic t-shirt mockup with Photoshop is a great way to showcase your design.
The best software for designing a t-shirt is Photoshop, as it has all the tools and resources necessary to create a realistic t-shirt mockup. With Photoshop, you can adjust the colors, add shadows and highlights, and add text to your t-shirt mockup. If you are looking for a powerful t shirt design tool, Photoshop is the perfect software for you. You can also use the web to print software to create a professional-looking t shirt design online.
How WTPBiz: the ultimate web to print solution can help?
WTPBiz is the ultimate web to print software for creating professional, customizable t-shirt designs. With WTPBiz, you can easily customize and print high-quality t-shirt designs in minutes. WTPBiz is designed to be user-friendly, so you can quickly and easily create a unique T Shirt Design Online without any prior experience or knowledge.
WTPBiz is the perfect solution for creating a realistic t-shirt mockup. With WTPBiz, you can easily upload your t-shirt design and customize it with different colors, fonts, and images. WTPBiz also allows you to customize the T Shirt Design Tool to your specifications, so you can be sure that your T Shirt Design Online will look exactly how you want it to.
Conclusion
So, this is how you could make a t-shirt mockup look real in Photoshop. I am sure, after reading this guide, you can easily do this job. If you are coming across any of the issues, you can consider opting for the assistance of a professional web-to-print company. When creating a realistic t-shirt mockup, WTPBiz is the ultimate web to print solution. With WTPBiz, you can easily create, customize, and print high-quality T Shirt Design Online in minutes.

FAQs


